Linear and radial gradients in CSS can also be used as the mask image. SCSS which stands for Sassy CSS is a CSS Preprocessors.

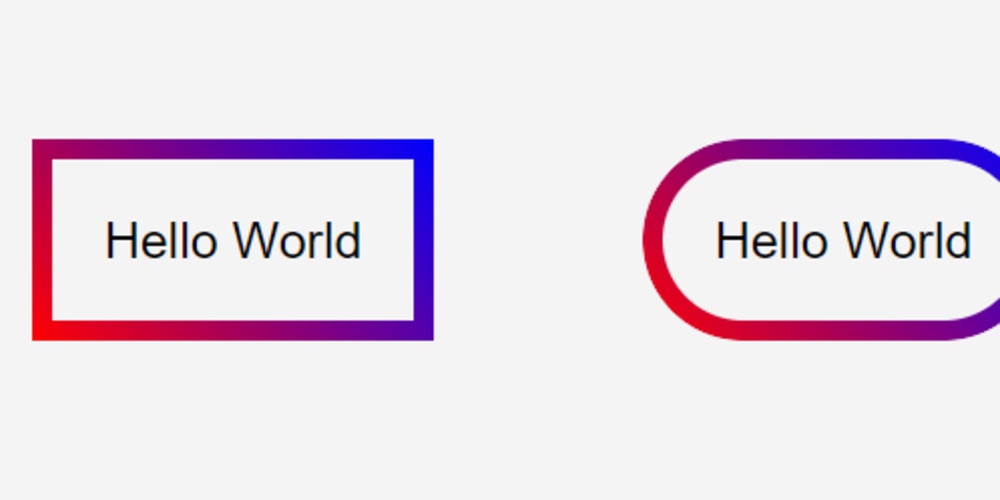
Css Border Gradient With Border Radius Stack Overflow
Move each of the sliders below to see how the property will change the displayed cube.

. The url CSS function is used to include a file. Der lineare gerade Verlauf von oben nach unten oder von einer Seite zur anderen. Simply enter your CSS code into the textbox below and click on convert your SCSS code will then be available for download or you can copy to the clipboard.
Es gibt drei Formen des CSS-Gradient. They are described below. This is particularly useful when wanting to create a circle or elipse shape but can be used any time you want the border radius to be directly correlated with the.
The url functional notation is the value for the. The property takes two parameters. Firefox only supported elliptical borders in 35 and older WebKit browsers eg.
Safari 4 incorrectly treat 40px 10px as the same as 40px10px. Depending on the property for which it is a value the resource sought can be an image font or a stylesheet. Method of using images for borders example border-image.
The appearance property defines how elements particularly form controls appear by default. The parameter is an absolute URL a relative URL a blob URL or a data URL. The mix-blend-mode CSS property sets how an elements content should blend with the content of the elements parent and the elements background.
Gradient ist keine CSS-Eigenschaft. See how the transform CSS property works with this online visual generator. We can create the dashed border by using a path or a polygon element and setting the stroke-dasharray property.
This online tool will convert your CSS code into SCSS code. Ch 16 Saf 6 Browser support Usage advice More info Edit this false. Urlimgpng 10px 20px round.
Linear-gradient radial-gradient und conic-gradient sind keine CSS-Eigenschaften sondern Werte für background-image border-image list-style-image und generated content. In addition to the border-image property there are a few other ways to create a dashed border with control over the length of the stroke and the distance between them. You may specify the value of border-radius in percentages.
The url function can be passed as a parameter of another CSS functions like the attr function. The mask-image property specifies an image to be used as a mask layer for an element.

Border With Gradient And Radius Dev Community

Css Possible To Use Border Radius Together With A Border Image Which Has A Gradient Stack Overflow

Css Border Gradient With Border Radius Stack Overflow

Radial Gradient In Shape Of Ring In Css Stack Overflow

Android Gradient Border Stack Overflow

Html How To Create A Border Bottom Color Like Linear Gradient On Div Like Circle See Image File Stack Overflow

Css Shapes Css Circle Border With Various Colors Stack Overflow

Html How To Create A Border Bottom Color Like Linear Gradient On Div Like Circle See Image File Stack Overflow

Outlined Transparent Button With Gradient Border In Flutter Stack Overflow

Is It Possible To Make Gradient Button Border Site Design And Styles Squarespace Forum

Html Easier Way To Create Circle Div Than Using An Image Stack Overflow

Javascript How To Draw A Linear Gradient Circle By Svg Stack Overflow

Border Image Css Tricks Css Tricks

How Can I Make A Gradient Border Around A Circle In React Native I Am Using Lineargradient But It Fills In The Circle Instead Stack Overflow

Javascript How To Draw A Linear Gradient Circle By Svg Stack Overflow

Freetoedit Frame Circle Round Border Circular Modern Clip Art Circle Red Png Image With Transparent Background Toppng

Html Create A Two Color Circle Stack Overflow

Css Border Gradient With Border Radius Stack Overflow

Html Css Div Gradient Shadow Border Stack Overflow
